So optimierst Du die Bilder deiner Webseite für das PageSpeed-Tool

Mit diesen gratis Konsolen-Tools kannst Du unter Linux JPG, PNG und GIF-Bilder optimieren & komprimieren, ganz wie es das PageSpeed Insight-Tool wünscht.
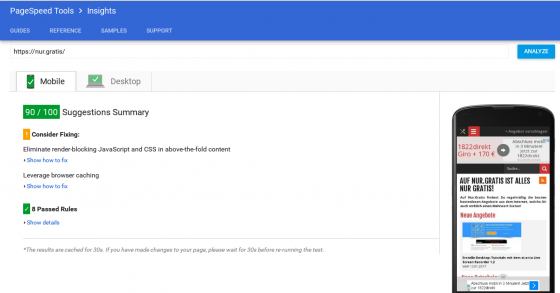
Das PageSpeed Insights-Tool von Google soll Webmastern dabei helfen, die Ladezeiten ihrer Webseiten zu verbessern. Das ist auch sinnoll, da die Ladezeit einer Webseite eines von vielen Ranking-Faktoren ist. 100/100 Punkten in diesem Tool schafft niemand, auch nicht Google selbst, aber im grünen Bereich sollte deine Webseite schon liegen!
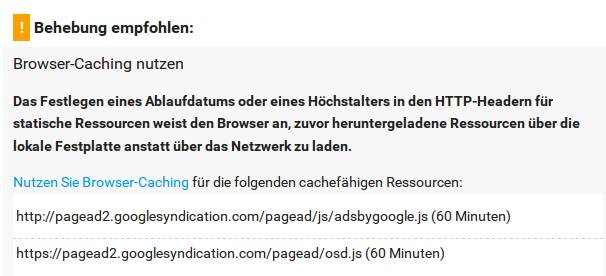
Allerdings schneidet sich Google mit seinem Tool etwas selber ins Fleisch, denn wer z. B. externe Skripte auf seiner Webseite integriert, hat oft gar keine Möglichkeit diese zu beeinflussen, wie z. B. die Werbung von Google Adsense selbst.

Keine Chance das Caching externer Skripte zu beeinflussen! :(
Aber oft reklamiert das PageSpeed-Tool auch die Optimierung von Bildern, was in diesem Artikel nun auch das Thema sein soll.
Es gibt zwei Faktoren die Du angehen musst, um deine Bilder zu optimieren:
- Die Qualität
- Die Metadaten
Eine Webseite brauch in der Regel keine hochauflösenden Bilder, wenn es sich z. B. um ein Logo oder um Teaser-Bilder handelt. Wer diese Bilder mit Grafik-Tools, wie z.B. Adobe Photoshop erstellt hat, schleppt in der Regel unnötige Metadaten und eine unötige hohe Qualität in den Bilder mit sich rum.
Im Web sind die Bildformate JPG, PNG und GIF der Standard, wenn es um Grafiken in Webseiten geht. Wie Du diese gezielt nachträglich mit wenig Aufwand auf deinem Linux-Server optimieren kannst, zeigen Dir nun die folgenden Abschnitte.
(Die folgenden Befehle wurden so gewählt, dass die ursprünglichen Grafikdateien durch die Neuen überschrieben werden! Das lässt sich mit Anpassungen natürlich verhindern, falls gewünscht)
JPG-Dateien für das Web optimieren
Um die Qualität anzupassen und unnötige Metadaten zu entfernen, empfiehlt sich das Tool "Mogrify" was ein Teil von ImageMagick ist. Installieren kannst Du Mogrify unter bspw. Ubuntu so:
sudo apt-get install imagemagick imagemagick-doc
Um ein einzelnes JPG-Bild zu optimieren, empfiehlt sich oft eine Qualität von ca. 85% (Parameter: -quality 85). In Verbindung mit der Entfernung unnötiger Metadaten (Parameter: -strip), sollte als Ergebnis ein Bild herauskommen, was PageSpeed-Tool nicht mehr anmeckert und von der Qualität ausreichend sein sollte:
mogrify -quality 85 -strip logo.jpg
Möchtest Du gleich alle Bilder in einem Verzeichnis nachträglich optimieren, empfiehlt sich der folgende Befehl:
find /var/www/images/ -name '*.jpg' -exec mogrify -quality 85 -strip {} \;
PNG-Dateien für das Web optimieren
Für die Optimierung von PNG-Dateien empfiehlt sich das Tool "PngQuant".
Das erstaunliche ist, dass man die Qualität auf 40-50 reduzieren kann, die PNG-Datei deutlich kleiner wird, aber man kaum einen Qualitätsunterschied erkennt. Die Transparenz einer PNG-Datei bleibt natürlich auch erhalten.
Installieren kannst Du PngQuant unter bspw. Ubuntu so:
sudo apt-get install pngquant
Eine einzelne Datei optimierst Du mit PngQuant wiefolgt:
pngquant -f --quality=40-50 gfx/logo.png --ext .png
Für alle PNG-Dateien in einem Verzeichnis, nutzt Du diesen Befehl:
find /var/www/gfx/ -name '*.png' -exec pngquant -f --quality=40-50 --ext .png {} \;
Das Entfernen der Metadaten erledigst Du dann wieder mit Mogrify:
mogrify -strip logo.png
find /var/www/gfx/ -name '*.png' -exec mogrify -strip {} \;
GIF-Dateien für das Web optimieren
GIF-Dateien lassen sich unter Linux z. B. mit dem Tool "Gifsicle" optimieren. Auch hier lässt sich die Größe von GIF-Dateien sehr gut reduzieren, Farbe und Transparenz bleibt recht gut erhalten. Auch die Optimierung animierter GIF-Dateien ist mit diesem Tool möglich.
Installieren kannst Du Gifsicle unter bspw. Ubuntu so:
sudo apt-get install gifsicle
Eine gute Optimierung einer einzelnen GIF-Datei funkioniert über den folgenden Aufruf:
gifsicle -O3 -o icon.gif icon.gif
Für alle GIF-Dateien in einem Verzeichnis, nutzt Du dann diesen Befehl:
find /var/www/gfx/ -name '*.gif' -exec gifsicle -O3 --batch -O '{}' \;
Hinweis: Die gewählten Qualitätseinstellungen der einzelnen Bildformate können ja nach Einsatz und Bildgröße variieren, deshalb sind das Richtwerte, die aus meiner Sicht und für meine Qualitätsansprüche passend sind - das kann bei Dir natürlich ganz anders sein. Nachlesen kannst Du die möglichen Parameter ja auf den jeweiligen Herstellerseiten, die wir in diesem Artikel auch für Dich verlinkt haben.
Aufgenommen am: 24.01.2017
Aufrufe dieser Seite: 3639
