Responsive Design: Mit Screenfly Webseiten in verschiedenen Auflösungen testen

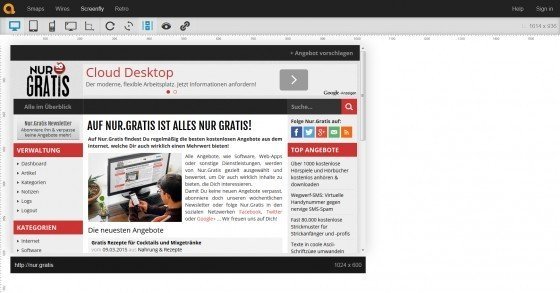
Teste mit Screenfly das responsive Design deiner Webseite für verschiedene Endgeräte.
Möchtest Du deine Webseite für verschiedene Endgeräte, wie Desktop-PCs, Tablets und Smartphones optimieren - wie es Google aktuell empfiehlt? Dann ist Screenfly von quirktools.com das richtige Tool für Dich, um das responsive Design deiner Webseite zu testen.
Screenfly ermöglicht Dir nicht nur direkt verschiedene Auflösungen einzustellen, sondern bietet Dir gleich verschiedene Endgeräte an, zwischen denen Du wählen kannst. Denn bekanntlich habe verschiedene Modelle auch verschiedene Auflösungen. Möchtest Du z. B. wissen, wie deine Webseite auf eine Kindle Fire oder Apple iPad aussieht, brauchst Du nur die entsprechende Vorschau auswählen. Sehr praktisch, wenn man die eigene Seite für ein bestimmtes Endgerät optimieren will.
Author: http://quirktools.com
Aufgenommen am: 10.03.2015
Aufrufe dieser Seite: 4087
Klicks zur Web-App: 484
Weitere Suchbegriffe zu diesem Artikel:
screenfly, website in verschiedenen auflösungen testen, website für verschiedene auflösungen 2015, website für verschiedene auflösungen 2015, webseite mit verschiedenen auflösungen tersten, webseite mit verschieden auflösungen, webseite mit verschieden auflösungen, responsive auflösungenvergleichen, Webseiten in verschiedenen Auflösungen vergleichen
