Responsive-Design-Tool: Webseiten für verschiedene Endgeräte testen

Optimiere deine Webseite für Smartphones & Tablets, und teste ihre Darstellung mit dem Responsive-Design-Tool von Pixeltuner.de für verschiedene Bildschirmgrößen.
Google ruft derzeit alle Webmaster dazu auf, ihre Webseiten auf ein responsives Design umzustellen. Das sollte jeder Webmaster auch tun, denn immer mehr Internetnutzer suchen über ihr Smartphone oder Tablet nach bestimmten Informationen. Google listet bei einer mobilen Suche natürlich mit höherer Relevanz Webseiten auf, welche nicht nur auf dem Desktop-PC lesbar sind, sondern auch auf Tablets und Smartphones. Sollten Webmaster sich diesem Trend nicht anpassen, droht ihnen ein deutlicher Traffic-Verlust in der kommenden Zeit!
Ganz nebenbei, hast Du Nur.Gratis schon einmal auf dem Smartphone oder Tablet getestet? Nur.Gratis hat auch ein responsives Design, und passt sich der Größe deines Bildschirms an :)
Wer seine Webseite nun auch für mobile Geräte optimieren will, kann nun schlecht viele 1000 Euro ausgeben, um alle verfügbaren Geräte zu kaufen.
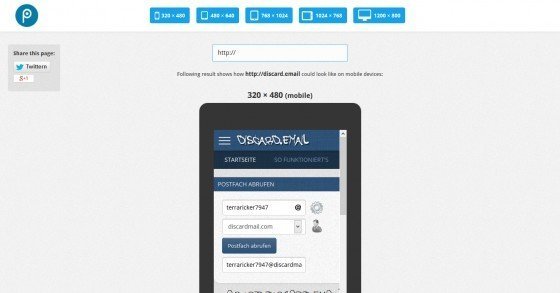
Pixeltuner.de bietet Dir stattdessen einen einfachen und kostenlosen Simulator an.
Er zeigt Dir, wie deine Webseite in verschiedenen Bildschirmgrößen dargestellt wird.
Dabei werden die Auflösungen 320x480, 480x640, 768x1024, 1024x768 und 1200x1024 unterstützt.
Dieses Tool gehört eigentlich für jeden Webmaster in die Bookmark-Sammlung.
Author: http://pixeltuner.de/
Aufgenommen am: 09.02.2015
Aufrufe dieser Seite: 4132
Klicks zur Web-App: 639
Weitere Suchbegriffe zu diesem Artikel:
webseite für verschiedene endgeräte, webseite auf verschiedene bildschirm grösse testen, testtool websites verschiedene endgeräte, firefox add on verschiedene bildschirmgrößen testen
